VS Code: ユーザースニペット
偶然 Visual Studio Code のユーザースニペットという機能があることを知った。なぜ今までほとんど使ってこなかったんだろう。よく使うパターンをテンプレートとして保存できるということなので、他のファイルからのコピペ&書き換えが減りそう。
まず、個人的に一番馴染みがあったのは、VS Codeで空のindex.htmlのファイルに “!” と書いてエンターキーを押すだけで自動で以下のコードが入力されるショートカット。これは重宝していた。でも結局CSSとかも毎回付け足しているとか<html lang=”ja”>に書き直しているとかいう場合には、自分用のテンプレート(スニペット)を作っておいた方がいい。(スニペットとは再利用可能な短いテキストブロックのこと)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>ユーザースニペットの登録方法
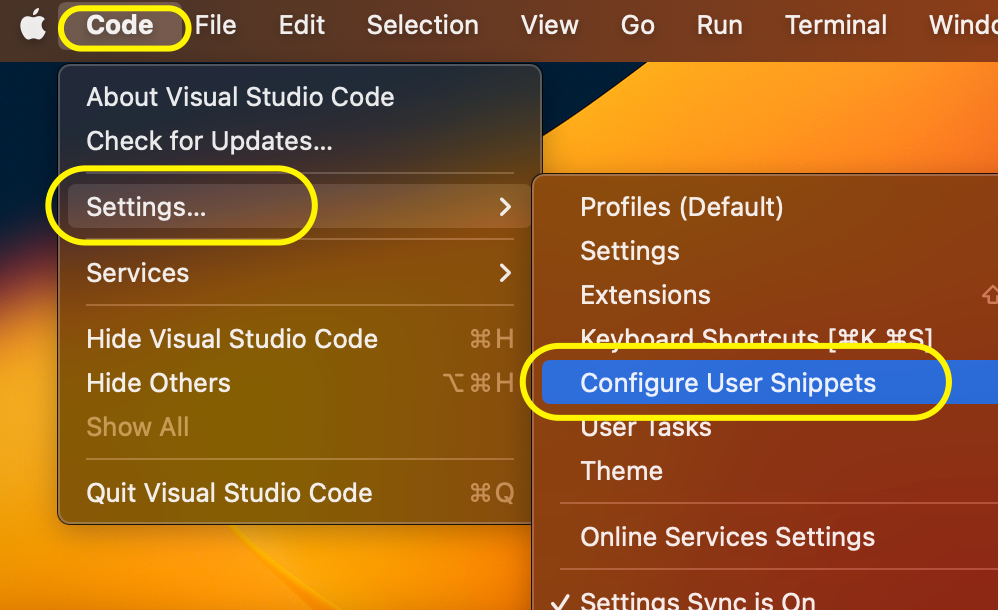
VS Codeを開き、メニューバーからCode > Settings… > Configure User Snippets を選択する。

検索BOXのような入力欄が出てくるので、登録したいコードのプログラミング言語を入力して選択する。今回は”html”と入力する。CSS、JavaScript、Typescript、Reactに使うJSXなどもある。

Enterキーを押して確定させると、html.jsonというファイルが現れる。中身はコメントアウトされているが、ここにスニペットを登録できるようになっている。
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}{
"html": {
"prefix": "html",
"body": [
"<!DOCTYPE html>",
"<html lang=\"ja\">",
" <head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>$1 </title>",
" <link rel=\"stylesheet\" href=\"css/style.css\" >",
" </head>",
" <body>",
" $2",
" </body>",
"</html>"
],
"description": "HTML TEMPLATE"
}
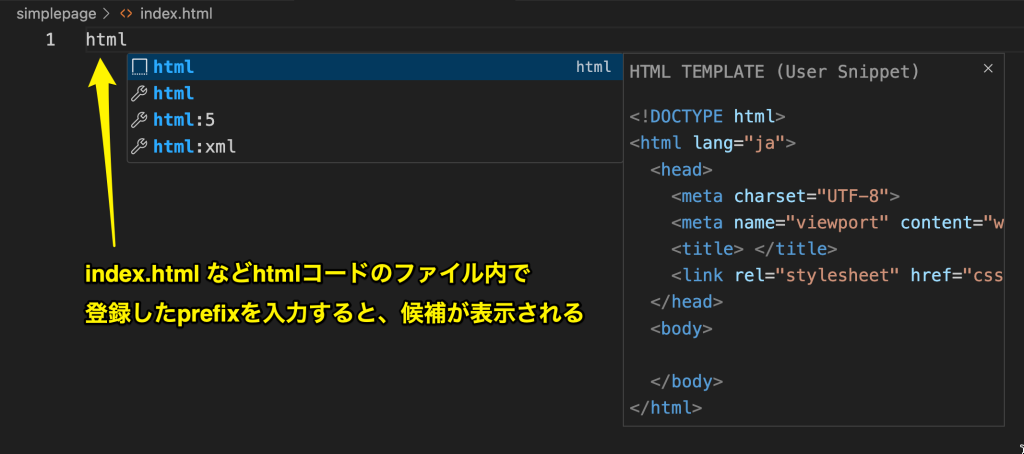
}prefixで登録した文字を入力すると、登録してあるスニペットが呼び出せるので、あとはEnterキーを押すだけ。途中の$1や$2は貼り付けた後に$1にカーソルが止まるので、上記の例ではTitleを入力したあと、Tabキーを押すと$2の位置にカーソルがジャンプするので、スムーズに書き始められるというわけだ。まぁ、私のレベルではスムーズにコードを書くことよりも、普段のコピペを多少減らす目的くらいには使えそう。

先日ジャズピアニストの上原ひろみさんのライブを聴きにいきました。楽しそうに演奏している姿が好きで、去年に続き2回目です。私は子供の頃、出席した時にもらえるシール欲しさにピアノ教室に通っていた時期がありました。親には申し訳ないですがろくに練習もせず、教室でもピアノを弾いている時間よりも先生とおしゃべりしている時間の方が長い生徒だったので、上達するはずもないのですが、それはそれで楽しかったのを覚えています。