TypeScript: 型(Type)について
TypeScriptを使っているとTypeのところで赤い波線(エラー)に悩まされる。まるでなぜ泣いているかわからない赤ちゃんに対して、色々試すがさっぱり泣き止まない感じのエラー。お手上げ状態でプロにお願いするとピタッと泣き止み、え?今何した???ってなる。この繰り返し。TypeScriptは初心者なので、今回は型の定義について復習する。
型(Type)を定義する
TypeScriptは、JavaScriptに”型安全性”を提供するツールである。そして、よく使う型には名前をつけて定義しておくと、何か変更がある際にも保守がしやすくなる。変数を定義するような感覚で、Typeを定義する。
type Person = {
name: string;
gender: "male" | "female";
country: Country;
birthday: Date;
hasPet: boolean;
petDetail?: Pet[];
};
type Pet = {
name: string;
id?: string;
birthday?: Date;
}
type Country = "USA" | "Japan" | "Other";例えば上記の”gender” のように、stringという型ではなく、”male”か”female”しか持たせないようにすることが可能。あるいは”country”もただのstringではなく、こちらが指定した値以外には受け取れないようにしている。さらに、CountryやPet[] のように外側で定義したものを使うこともできる。つまり定義は使い回しやすい単位でまとめておくといい。
また、type Country = “USA” | “Japan” | “EU” | “Other”のように選択肢を増やしたいときも、定義をまとめておくと保守がしやすくなる。
Typeのエラー
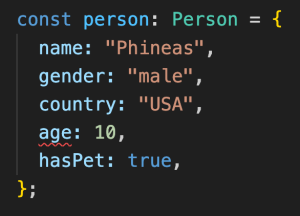
const person: Person = {
name: "Phineas",
gender: "male",
country: "USA",
age: 10, // age に赤波線が引かれる
hasPet: true,
};
console.log(person.name)さて、先ほど定義した型を使って、personという変数にデータを渡して、person.nameをconsole.logしようとすると、以下のようなエラーが出て、ageに赤波線が引かれる。

- Type ‘{ name: string; gender: “male”; country: “USA”; age: number; hasPet: true; }’ is not assignable to type ‘Person’.
- Object literal may only specify known properties, and ‘age’ does not exist in type ‘Person’.
型ではbirthdayを定義していたのに、間違えてageというpropertyを渡すと、実際に実行するコードconsole.log(person.name)では全く影響しない部分にもかかわらずTypeScriptは反応するので、早い段階でミスに気づけるというわけだ。
また、必ず存在するとは限らないpeopertyの場合は、”?”をつけておかないと、missingですよとTypeScriptに怒られる。
動的型付けと静的型付け
プログラミング言語には動的型付け言語と静的型付け言語に分類され、JavaScriptは動的型付け言語で、TypeScriptは静的型付け言語とのこと。この二つの一番の違いは型(Type)が決まるタイミングである。
まず、動的型付け(Dynamic Typing)では実行時に型(Type)が決まる。ご存知の通り変数の値に応じて型が自動的に決まるので、これまで変数や関数のパラメータに対して、その型を明示的に指定する必要はなかった。
これに対して静的型付け(Static Typing)では最初に示したようにtypeを明示的に定義しなければならないことに加え、コードに問題があればコンパイルのタイミングで型に関連するエラーが検出される。
コンパイルとは・・・TypeScriptコード(.tsファイル)をブラウザやNode.jsが実行できるJavaScriptコード(.jsファイル)に変換するプロセスをコンパイルという。コンパイラはTypeScriptファイルを受け取り、型チェックを行い、静的なエラーチェックを実行し、コードをJavaScriptに変換する。このプロセスにより、TypeScriptが提供する静的型チェックやエラーチェックが行われている。
この辺まではなんとなく分かるのだけど、急に難しいTypeがたまに出てくるので困ってしまう。引き続き勉強して行こう。というわけでまた来週!
先日受けたTOEIC (Listening & Reading ) の結果が出て900点超えでした。
学生の時よりも点数アップしていたので自分でもびっくり。
海外ドラマのおかげかな。