Local Storage、Session Storage、Cookiesの比較
Platypus vs Monkeyのゲームで、プレーヤーの名前を変更できるようにしているが、ページをリロードすると変更が消えてしまうので、Local Storageにプレーヤーの名前を保存したい。そんなことを考えていたら、ちょうどアルバイト先でも、Local Storage、Session Storage、およびCookiesについて振り返る機会があったので復習した。
Local Storage、Session Storage、Cookiesとは?
Local Storage、Session Storage、Cookies、この3つはいずれもユーザーのブラウザーにデータを保存する方法である。データを保存する目的やサイズ等によって、どの形で保存するのがいいのかが分かれる。
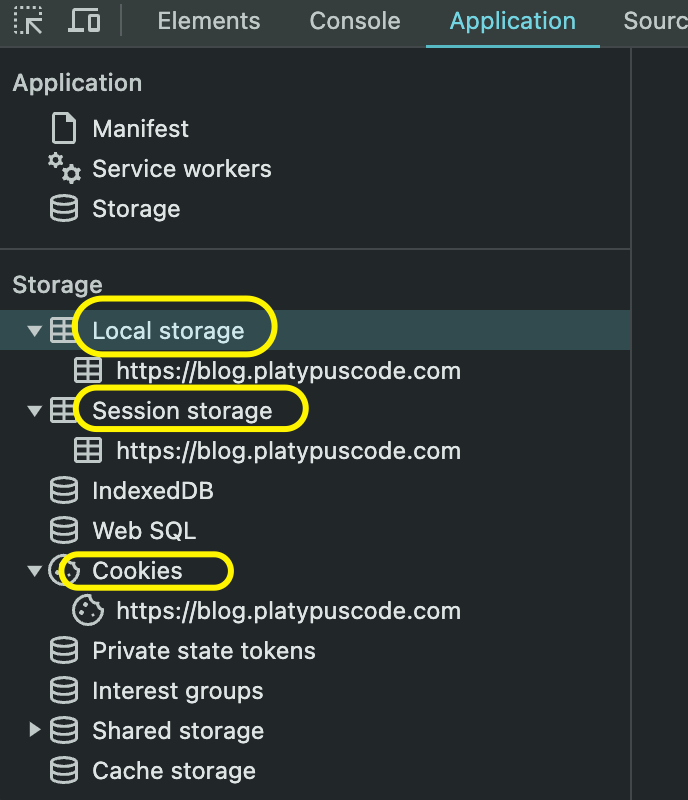
保存されているデータを確認したい場合、ChromeではDevToolsのApplicationタブでそれぞれのstorage内容を確認できる。同じWebページでもLocal Storage、Session Storage、およびCookiesそれぞれにデータが保存されていて、中身がそれぞれ異なる。

今回、プレーヤーの名前をLocal Storageに保存したいと思ったのだが、本当にLocal Storageでいいのか?Session StorageやCookiesの方がいいということはないだろうか。どこに保存するのがいいか、「保存できるデータ容量」、「どこからアクセスできるか」、「データの寿命」の3つのポイントで使い分けを確認しよう。(外部のデータベースに保存するという選択肢はここでは忘れる。)
1. 保存できるデータ容量
まずは意外にも(?)容量は全てのブラウザー共通らしい。Chrome, Safari, Firefox, Edgeなど主要なブラウザーはLocal Storageなら大体10MB per origin(ドメイン)となっている。
- Local Storage:10 MB
- Session Storage:5 MB
- Cookies:4 KB(めっちゃ少ない!)
2. どこからアクセスできるか
ユーザーのブラウザーに保存されたデータは同じドメインからしか使用できない。さらに色々な制限があるので見ていく。まずSession Storageは一番守備範囲が狭く、Tabごとに新しいSessionとなるので、同じドメインでも他のTabからの情報を引き継げない。一方、Local StorageとCookiesは共に別Window、別Tabからのアクセス可能だが、Cookiesはサーバーからもデータを確認できるという特徴がある。これはサーバー側にリクエストを送る際にCookiesも合わせて送信されているためであるが、容量も小さいのでむしろ認証系などサーバー側でも必要なデータ以外はCookiesに保存しないのが普通みたい。
- Local Storage:別Window、別Tabからのアクセス可
- Session Storage:同じタブからのみ。別Windowや別Tabからのアクセス不可
- Cookies:別Window、別Tabからのアクセス可。さらにサーバー側からもデータを確認できる
3. データの寿命
ブラウザに保存されたそれぞれのデータがいつまで残るのか、大きな違いがある。
- Local Storage:PC再起動しても消えない(ユーザーが意図的に消すことは可能)
- Session Storage:Tabを閉じるとデータも消える
- Cookies:有効期限を設定できる。
結論
今回、ユーザーが設定したプレイヤー名を保存するという目的を考えると、この3択の中ではLocal Storageが保存先として適していそうだとわかった。Session Storageはどういう時に使うのか疑問だったが、ユーザーがフォームに入力したデータを一時的に保存するときなどに使用するみたい。そしてCookiesは認証系など最低限ね。了解!ということで今日はここまで。
一番好きな花、デルフィニウム。この時期は絶対買っちゃう!

