GitHub : 複製とテンプレート化
GitHubでレポジトリーをテンプレート化できる。前回作ったレポジトリーは次にまたアプリ作る時にも同じ初期設定が使えそうなので、テンプレート化しておこう。
でも今のRepositoryはそのまま作業続けたいのでまずはコピーを作る。
GitHub Repositoryの複製
(Official Doc: https://docs.github.com/ja/repositories/creating-and-managing-repositories/duplicating-a-repository)
Terminalを開き、コピーしたいRepositoryをクローンする。
この時、公式サイトには以下のコマンドが紹介されているが、これだとGitHubのUsernameとPasswordを求められる。
git clone --bare https://github.com/nabetxan/my-app-name.gitCloning into bare repository 'my-app-name.git'...
Username for 'https://github.com':
Password for 'https://github.com': もちろん入力すればいいんだけど、もしGitHubにSSHキーを連携済みであれば、以下のコマンドの方がラクだということなのでやってみる。
git clone --bare https://github.com/nabetxan/my-app-name.git全て”done”になったところでこちら。一時的なlocal repositoryを作成している。
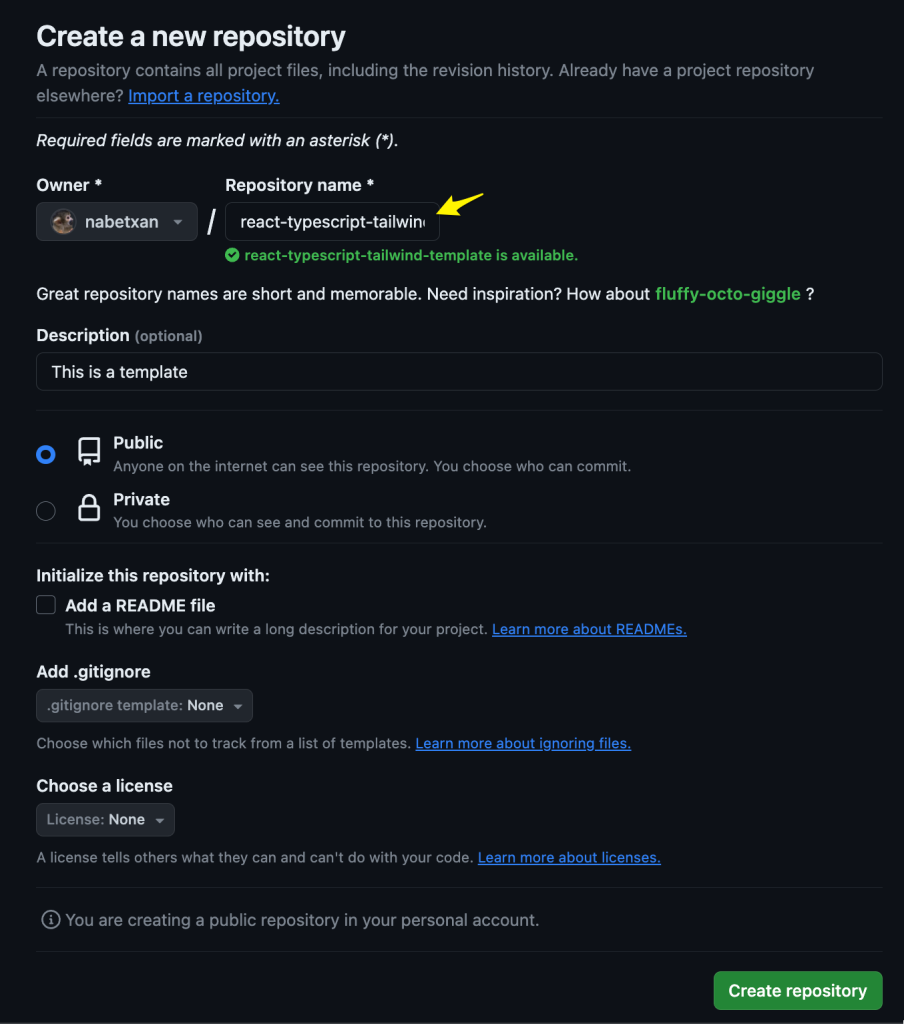
cd my-app-name.gitGitHubを開き、テンプレートとなる新しい(空っぽの)Repositoryを作成する。

Terminalに戻り、以下コマンドを実行して新しいRepositoryにpushする。(Official Doc通りにやるなら git push –mirror https://github.com/nabetxan/react-typescript-tailwind-template.git)
git push --mirror git@github.com:nabetxan/react-typescript-tailwind-template.git先ほど作成した一時的なlocal repositoryを削除
cd ..
rm -rf my-app-name.gitGitHubのページをリロードするとちゃんとコピーができていることが確認できた。
これを次のプロジェクトでも使い回しできるようにテンプレート化する。
テンプレート化
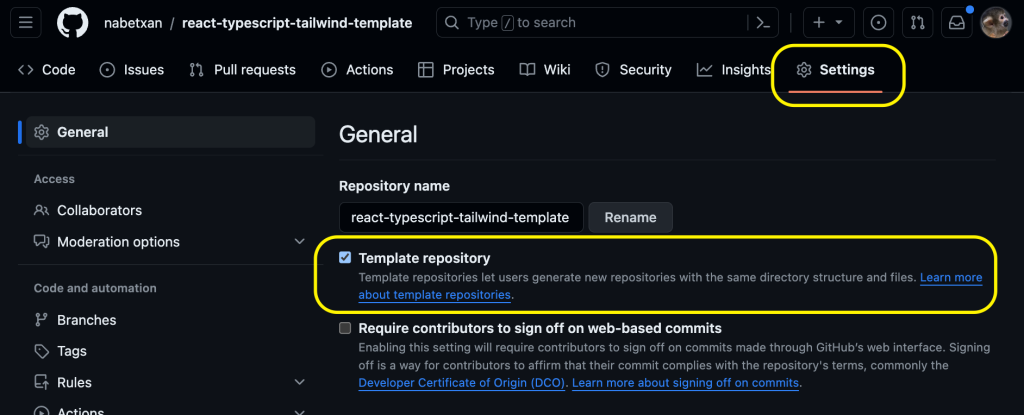
テンプレートにする方法は簡単!テンプレートにするRepositoryのSettingを開く。
Template repositoryにチェックを入れるだけ。

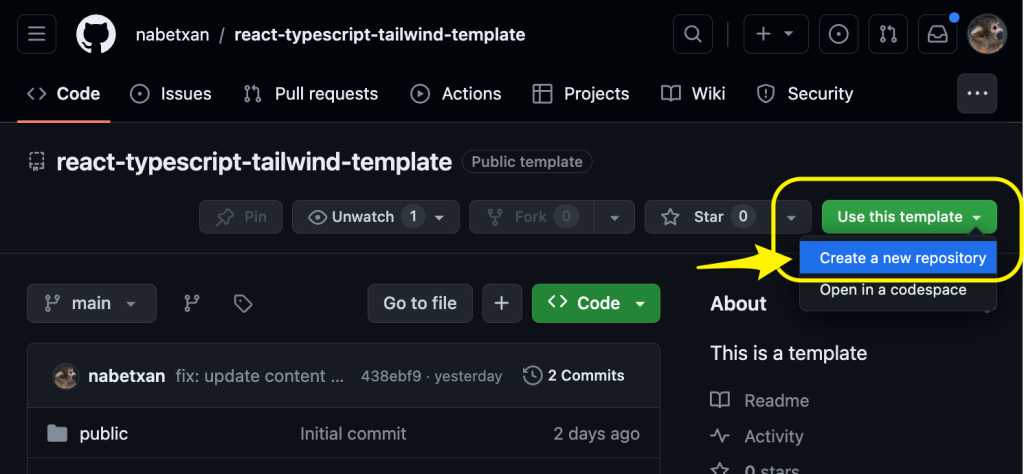
テンプレートから新しいRepositoryを作成する
これも簡単!Use this templateボタンからCreate a new repositoryを選択するだけ。
(参照:https://docs.github.com/ja/repositories/creating-and-managing-repositories/creating-a-repository-from-a-template)

テンプレートを使って新しく作ったRepositoryや、テンプレート自体を更新する必要が出てくるので、最後に、ローカルへファイルをコピーしてVS Codeで編集する方法を書き留めておく。
RepositoryをlocalにコピーしてVS Codeで更新する
Terminalを開いて、フォルダを作りたいところへcdで移動。(例として”workspace”と名付けてフォルダ内に作る)
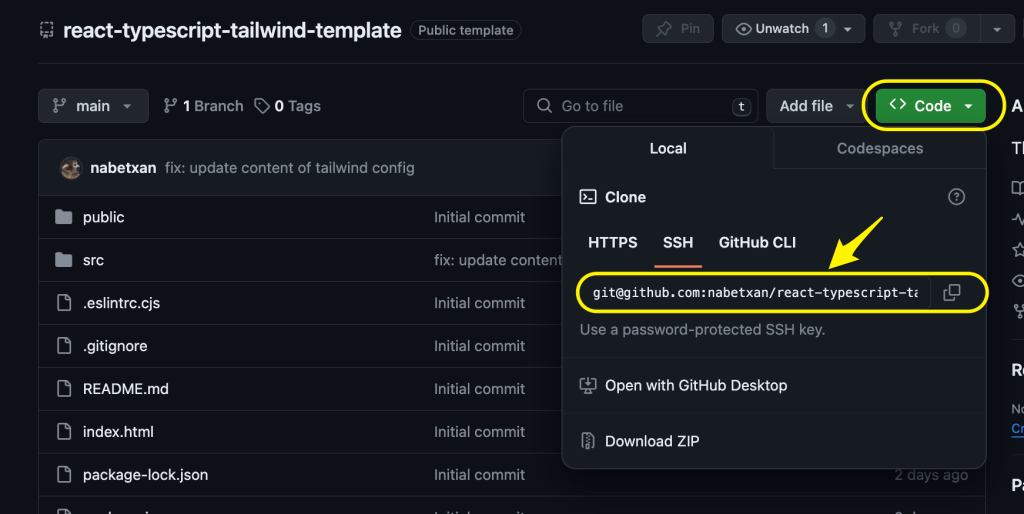
cd workspaceGitHubのCodeボタンからSSH URLをコピーする。

Terminalにgit cloneに続けてコピーしたSSH URLを貼り付ける。
git clone git@github.com:nabetxan/react-typescript-tailwind-template.gitこれをVS Codeで開く。あとはいつも通り。
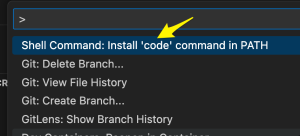
code react-typescript-tailwind-template※もし’code’でVS Code開けなかったら、VS CodeでShift + Command + Pで Shell Command : Install ‘code’ command in PATHを実行してね

2024年も引き続きプログラミング頑張ります!