Cloud Firestore:”既存データ”の追加
Cloud Firestoreのセットアップができたので、データの追加方法をみていく。
なお今回、勉強用に作るWebアプリのテーマは、駐車場の予約システム。
TypeScriptにも挑戦している!
データの追加
まずはデータベースに駐車スペースのデータを追加したい。
データの追加について調べると、方法がいくつかあるようで、ポイントは以下2点。
・1つずつ追加したいのか?たくさん一気に追加したいのか?
・固有のIDを自分で決めたいのか、自動生成にお任せするのか?
駐車スペースが限られているので、ID指定で1つずつ追加する方法で試してみた。
(セットアップ時にコピペしておいたコードと合わせて28行目に記載)
初期設定用データを別ファイルで用意するため、のfunctionをexportしておく。
// filename : firebase.ts
import { initializeApp } from "firebase/app";
import { doc, getFirestore, setDoc } from "firebase/firestore";
type ParkingSpot = {
spotID: string;
name: string;
};
// Firebase configuration
const firebaseConfig = {
apiKey: "XXXXXXXXX",
authDomain: "XXXXXXXXX",
projectId: "XXXXXXXXX",
storageBucket: "XXXXXXXXX",
messagingSenderId: "XXXXXXXXX",
appId: "XXXXXXXXX",
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
// Initialize Cloud Firestore and get a reference to the service
const db = getFirestore(app);
// function to add parking spot to "parkingSpots" collection with id.
export const addNewParkingSpot = async function (newParkingSpot: ParkingSpot) {
await setDoc(doc(db, "parkingSpots", newParkingSpot.spotID), newParkingSpot);
};addDefaultDataのfunctionを呼ぶとCould Firestoreに追加される。
// filename: defaultData.ts
import { addNewParkingSpot } from "./src/firebase";
const addDefaultData = async function () {
await addNewParkingSpot({
spotID: "001",
name: "111",
});
await addNewParkingSpot({
spotID: "002",
name: "222",
});
await addNewParkingSpot({
spotID: "003",
name: "333",
});
};
addDefaultData();ts-nodeで個別に実行
このfunctionは”既存データ”としてあらかじめデータベースに入っている状態を作るために用意したので、App.tsxなどに入れたり、ボタンに紐付けたりはせず、開発時に必要に応じて、collectionを”リセット”したい時だけts-nodeで個別に実行することになる。
このモジュールだけを実行。
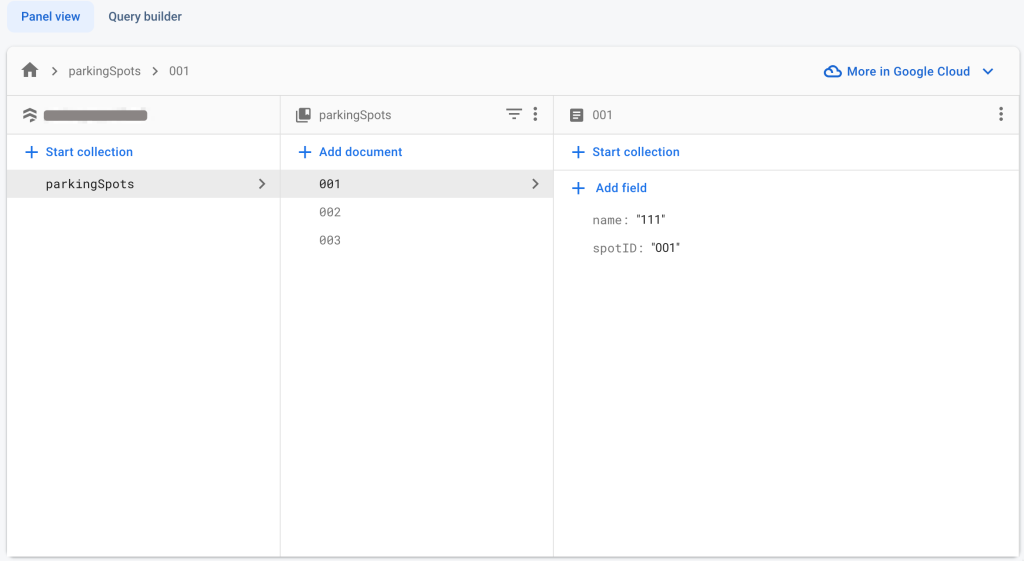
$ npx ts-node --esm ./defaultData.tsFirestoreのデータベースに反映されていることを確認。

合わせて今日調べたことをメモしておく。
ts-node ・・・ TypeScriptのままNode.jsを実行できるようにするモジュール
Node.js ・・・ 通常、JavaScriptはクライアントサイドで使われるがNode.jsを使用するとサーバーサイドでJavascriptを使えるようになる
サーバーサイドとバックエンドは同じ意味か・・・サーバーサイドはコンピュータネットワーク上でリクエストを受け取り、処理し、レスポンスを返す側のコンポーネントやプロセスを指し、バックエンドはデータベース管理、認証・認可、セッション管理、APIの作成などウェブアプリケーションの裏側での処理を指す。したがって、バックエンドはサーバーサイドの一部と見なすことができる。でも大体同じ意味で使われている。
NPX・・・NPXは、Node.jsのパッケージ管理ツールであり、NPM(Node Package Manager)の一部である。
NPXとNPMの違い・・・NPMは、パッケージのインストール、アップデート、依存関係の管理などを行うための主要なツール。一方、NPXはNPMパッケージを実行するためのユーティリティ。
毎日新しいこと出てきてる。
よく分からないけど動いてしまうコードに満足しがちだけど、ちゃんと復習もしたい。
〜 本日のミニトリビア 〜
カモノハシは水中では目を閉じたまま獲物を探す。
11分くらい息を止められると言われているが、
結構活発に動いている時は5秒に一回くらい顔出してた。