2024年振り返りと2025年の目標
まずは、だいぶBlogから遠ざかってしまったことを反省。
「まぁいいか」の気持ちに負けてしまい、ペースが途切れた後、そこから戻ってくるのが難しくなっていた。プログラミングは仕事の方で継続しているし、書くネタだってあるっちゃあるのにね。仕事が中心になってあまりそれ以外の自分のプロジェクトとか勉強ができていなかった。
年が明けて、気持ち新たに、まずは基本姿勢に立ち返りたい。今年もたくさんコードを書いて、たくさんエラーを作って、アウトプットして理解度を上げるぞー!
そしてBlogは少しハードルを下げて気楽にやっていこうと思う。
2024年の振り返り
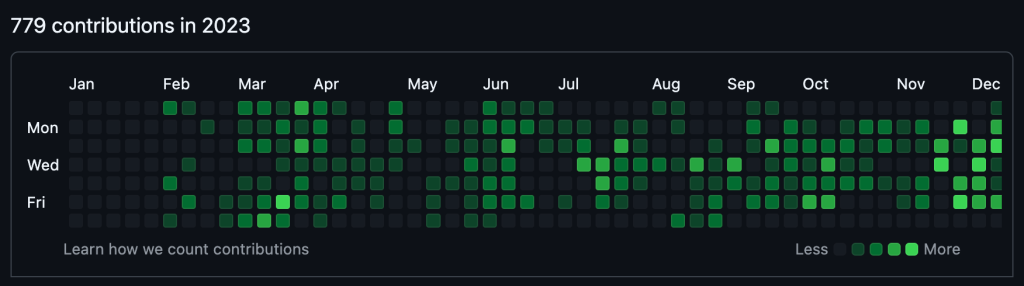
去年の振り返りの前に、2023年の振り返りを見返してみた。
この頃はTypeScriptやReactなどのコード自体や、VS CodeやGitHubなどの基本的なところが中心だった。
あれからあっという間に1年が経ったという事実に驚愕しつつ、2024年の振り返りとしてこれに付け加えるとしたら、仕事で使っているライブラリと、SQLかな。
MUI
(https://mui.com/)
React向けのUIライブラリで、設定を色々カスタマイズしてアプリのUIに使用している。ダイナミックに条件を変えられるようにしたり、同じスタイルを使い回しできるようにリファクタリングしたりして使っている。カスタムは楽しいが、自分のイメージにどうしたら近くなるのかCSSの試行錯誤が難しい。
Highcharts
(https://www.highcharts.com/demo)
JavaScriptベースのグラフ描画ライブラリで、こちらも設定を色々カスタマイズしてアプリ内に表示させている。オプションがたくさんあるため、どういう形のオブジェクトを渡したらどういう仕上がりになるのか、試しながら使っている。さらに、ユーザーがグラフの設定の一部を変更できるようなアプリを作っているので、日々あたまの中が🌀グルングルン🌀している。
SQL
難しいコードは書けないが、データベースから必要なデータを取ってくるためのコードを見たり書いたりしている。
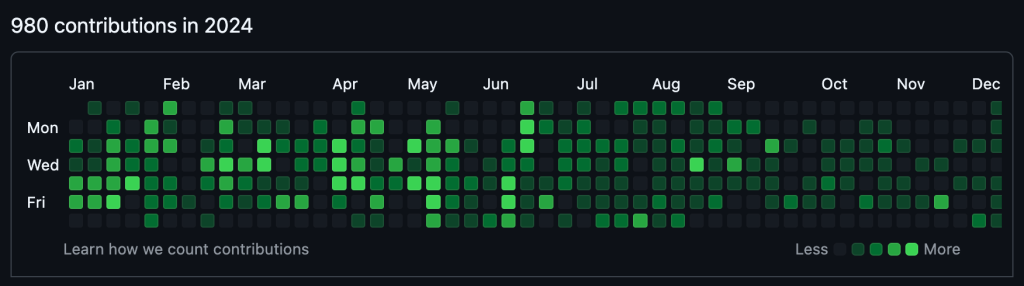
2023年と2024年のGitHubのContributionチャートを比較してみると、少し増えてる?


冬休みも気づけばあと僅か。前半は料理ばかりして終わったので、
今日からは勉強時間をちゃんと確保していこう💪💪💪